
Parallax scrolling In the age of digitization, businesses need to have eye catching and appealing websites for attracting the target followership.
But what would be an influential way to embrace similar charming effect?
Well, try- out parallax designs and bring it on!
Now, what’s a parallax website?
With an interesting 3D effect, a parallax scrolling grounded website provides the fresh parcel of interactive business strategy. The creative and thoughtful moving layers can make the point look seductive, poignant and intriguing.
The background moves at different pets like the rest part of the runner, which in turn creates an outstanding and witching visual effect. This kind of a web design is ideal to keep the callers engaged for the maximum time possible and the big brands have also developed a relish towards this popular website design trend.
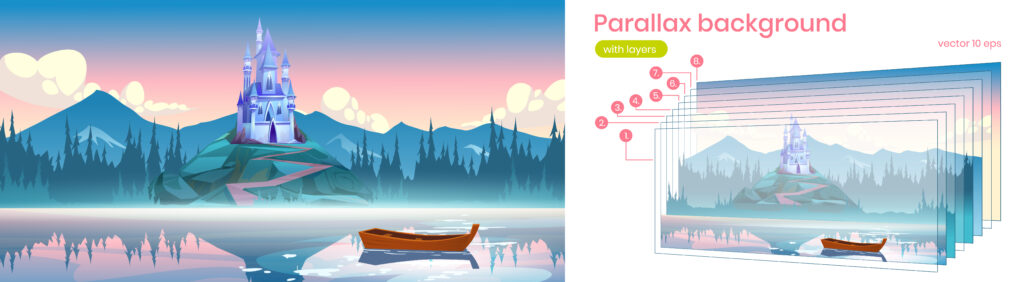
Deduced from the Greek term “ Parallax’s ”, Parallax scrolling is a fashion used in computer plates or web design where the background images move slower than focus images, therefore creating an vision of depth and absorption.
It can be inviting to produce a perfect masterpiece, so the tips below will come of immense mileage to produce the impeccable parallax scrolling website.
It can be inviting to produce a perfect masterpiece, so the tips below will come of immense mileage to produce the impeccable parallax scrolling website.
select the style for your website,
There are four styles which can be used to produce an engaging parallax web design.
- With multiple backgrounds moving in an independent direction, horizontally or vertically, the Concentrated system is a good option.
- The operation of one large image comprising of multiple images is a great one, as it displays only the corridor of the said image when deposited else. This Sprite Method is monstrously popular for its effect on the navigation menus.
- With the Repeating Pattern system, scrolling displays the structure up of individual penstocks which can be made to float over a repeating background subcaste.
- With the Repeating Pattern system, scrolling displays the structure up of individual penstocks which can be made to float over a repeating background subcaste. After agitating the layout, it’s important to check out the entire process of designing a parallax website, which will engage the callers ’ and sway their interests in getting converted into regular guests of the brand. The poignant point listing point lists are the places from where you can project and showcase what your products are able of. Big animated icons and textbooks are a must have thing to spice up the services and the products. Features appearing from different sides of the screen are the extensively used design of parallax scrolling and make the impact more violent. The About Us and gallery runners A beautiful scroll vitality for the gallery can be engaging and witching enough with images on the rows moving in contrary directions, to snare the attention of the observers. similar visual goods go a long way in making your point look astonishingly awful. One of the main USP of parallax scrolling websites is its marvellous visual delights, which is bound to make the caller pause and have a look. This is an important factor to develop interest and convert callers into implicit consumers and also into regular guests. The footer section handles templates can make the footer section look more intriguing and incredibly fascinating. After scrolling down, when the footer section enters the screen, the hunt bar inside it increases, making a dynamic call for action impact on the caller’s mind.
Points to flash back about parallax website
- Make the parallax website a mobile friendly bone. concluding for a responsive design is going to get you accolades and make the online adventure a success story.
- Parallax scrolling is a veritably cool web technology, but using it unnecessarily can spoil the fun element.
- Scrolling down a website can be made intriguing, if you decide to tell the caller about your business story. Engaging and largely enriching, it’s a delightful way to make your website look poignant.
- Harness call for action. The “coming button” and “shop now ” guide the callers ’ and allure them to take action and call for action.
- Parallax is about the vision of depth. So, trial with it and with perfect layering with depth, the elucidative webpage surely looks classic and good.
- No way overstates with parallax designing, or differently the callers will be dazed by its beauty, without having proper understanding about the website!
- Don’t forget cross cybersurfed testing for parallax websites.
CONTACT US
- Email Info@Devlofox.com
- Phone: +91 7982436893
- Website Development Company In Delhi Netaji Subhash Place, Pitampura